Nginx Là Gì? Hướng Dẫn Sử Dụng Nginx Để Tối Ưu Hóa Website Hiệu Suất Cao
Nginx Là Gì?

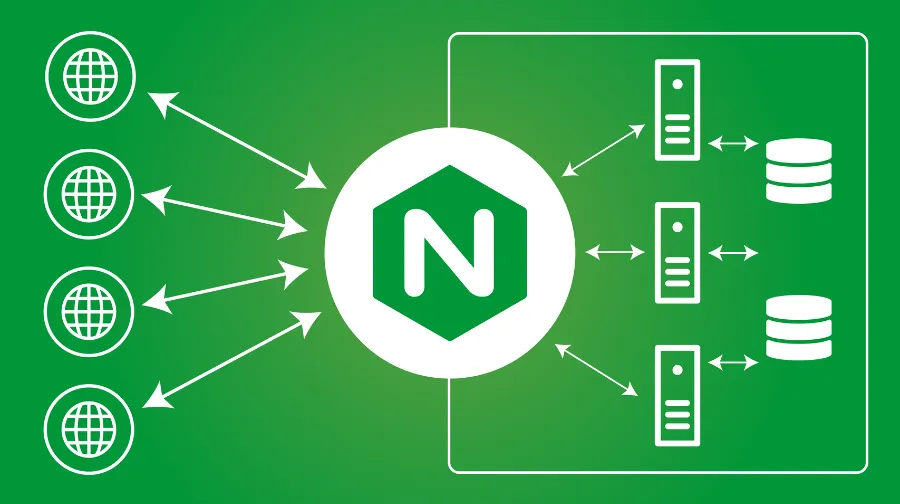
Nginx Hoạt Động Như Thế Nào?
Khi một người dùng truy cập website của bạn, Nginx nhận yêu cầu (request) từ trình duyệt và trả về nội dung (response) như HTML, CSS, hoặc hình ảnh. Với vai trò reverse proxy, Nginx còn có thể chuyển tiếp yêu cầu đến các server backend (ví dụ: ứng dụng Node.js) và trả kết quả về cho người dùng.
Ngoài ra, tính năng load balancing của Nginx giúp phân phối lưu lượng truy cập đều giữa nhiều server, đảm bảo website không bị quá tải trong giờ cao điểm. Điều này đặc biệt hữu ích cho các trang thương mại điện tử hoặc blog có lượng truy cập lớn.
![2025] NGINX là gì? | Cách Cài đặt, Cấu hình & Sử dụng Nginx](https://vinahost.vn/wp-content/uploads/2023/10/nginx-la-gi-3.jpg)
Lợi Ích Của Việc Sử Dụng Nginx
Sử dụng Nginx mang lại nhiều lợi ích vượt trội:
- Hiệu suất cao: Xử lý hàng nghìn kết nối đồng thời mà không tiêu tốn nhiều CPU hay RAM.
- Tính linh hoạt: Có thể hoạt động như web server, reverse proxy, hoặc load balancer.
- Dễ cấu hình: File cấu hình đơn giản, dễ đọc và chỉnh sửa.
- Tiết kiệm tài nguyên: So với Apache, Nginx sử dụng ít bộ nhớ hơn trong các tình huống tải cao.
- Hỗ trợ HTTPS: Dễ dàng tích hợp chứng chỉ SSL/TLS để bảo mật website.
Ví dụ, một website thương mại điện tử có thể giảm thời gian tải trang từ 5 giây xuống dưới 2 giây sau khi chuyển sang dùng Nginx, cải thiện đáng kể trải nghiệm người dùng.
Hướng Dẫn Cài Đặt Nginx Trên Ubuntu
1. Cập nhật hệ thống
sudo apt update && sudo apt upgrade -y2. Cài đặt Nginx
sudo apt install nginx -y3. Khởi động Nginx
sudo systemctl start nginx4. Kiểm tra trạng thái
sudo systemctl status nginx5. Truy cập thử: Mở trình duyệt và nhập địa chỉ IP của server (ví dụ: http://your_server_ip). Bạn sẽ thấy trang mặc định "Welcome to Nginx!".
Nếu bạn muốn dừng hoặc khởi động lại Nginx, chỉ cần dùng lệnh:
- Dừng: sudo systemctl stop nginx
- Khởi động lại: sudo systemctl restart nginx
Tối Ưu Hóa Website Với Nginx
Sau khi cài đặt, bạn có thể tối ưu hóa hiệu suất website bằng các cách sau:
1. Bật nén Gzip: Giảm kích thước tệp để tăng tốc tải trang. Thêm vào file cấu hình /etc/nginx/nginx.conf:
gzip on;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml;2. Cấu hình caching: Lưu trữ tệp tĩnh (ảnh, CSS, JS) để giảm tải server:
location ~* \.(jpg|jpeg|png|css|js)$ {
expires 30d;
}3. Load balancing: Phân phối lưu lượng nếu bạn có nhiều server:
upstream backend {
server backend1.example.com;
server backend2.example.com;
}
server {
location / {
proxy_pass http://backend;
}
}4. Tăng giới hạn kết nối: Điều chỉnh file cấu hình để xử lý nhiều yêu cầu hơn
worker_processes auto;
worker_connections 1024;
Bình luận 0
Tham gia cuộc thảo luận
Đăng nhập để chia sẻ ý kiến của bạn với mọi người